
Refactored Goodreads Page Adjuster App

Posted: Tuesday, January 14, 2025 at 05:32 PM | Categories: Web Development
Links On This Page
About two years ago, I published an article describing a web app I created that helps you Accurately Calculate Reading Progress in Goodreads. The app's simple and helps you calculate an accurate completion percentage taking into account those pages at the end of the book that you never read (notes, appendices, first chapters of the next book in the series, etc.).
I opened the app the other day because Goodreads says the current book I'm reading, The Soul of America: The Battle for Our Better Angels, has 416 pages in it when there are only 272 of actual reading content.The disparity between reality and Goodreads is so great that I wanted a more accurate view of how far I made it through the book.
As I looked at the app, I realized it just didn't look very nice. When I wrote it, I just learned React and I wanted to learn how to use Bootstrap with it. The app works, but it just looked lame.
A while back, I discovered MVP.css; it's a simple stylesheet that quickly makes any single page app look great (and supports multiple page apps too). I decided to give the app a facelift using MVP.css.
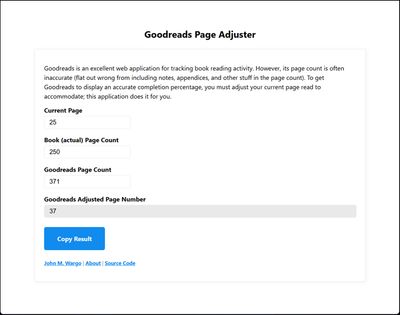
The app was old, so I had to upgrade it to React 19. Next, I stripped out all the Bootstrap stuff and converted it to MVP.css. Here's a screenshot of the results:

It looks much better and the code is a lot easier to read.
Next Post: Amazon Refundable Order Scam
Previous Post: Timezone Fix for the Eleventy Stats Plugin
If this content helps you in some way, please consider buying me a coffee.
Header image: Photo by Ferenc Almasi on Unsplash.