
Eleventy Date-only Filter

Posted: October 31, 2023 | | Categories: Eleventy, JavaScript, Static Site Generators
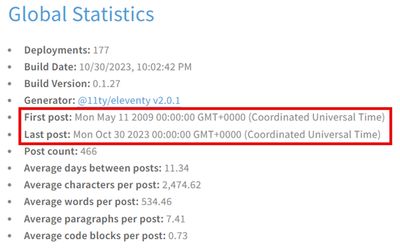
I was looking at the site's stats page yesterday and noticed that the output for First Post and Last Post date included an empty time 00:00:00 GMT+0000 (Coordinated Universal Time). This is unnecessary since there was no time component in those values, only a date. Here's what it looked like:

So I set out to fix the output so it looked exactly the way I wanted, which is:
- No time displayed
- The date formatted as text strings rather than numbers only
The site captures the first and last post dates through my Eleventy Site Statistics plugin and I started there thinking I would simply force the date format I wanted there. I checked the plugin's source code and saw that the plugin captures those dates as JavaScript Date objects. That was the right thing to do, and I was glad I did the right thing when I created that plugin. Saving it as a Date object allows the user (in this case me, but it could very well be you) to do whatever they want with the date format.
If I switched the plugin to store the date as a formatted string, formatted the way I wanted it, then I'd implement a breaking change in the plugin and force a particular date format on all other users of the plugin. I don't want to do either of those things.
Next, I popped open the site's eleventy.config.js file and decided to add a new filter for this behavior called dateOnly:
eleventyConfig.addFilter("dateOnly", function (dateVal, locale = "en-us") {
var theDate = new Date(dateVal);
const options = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' };
return theDate.toLocaleDateString(locale, options);
});The filter accepts a JavaScript date value and an optional locale; if the user doesn't specify a locale, the filter uses the default "en-us".
Inside the filter, the code converts the incoming date value into a JavaScript Date object. This allows the code to apply all sorts of Date-supported formatting options. In this case, the code specified the exact formatting options to use in the options constant.
With my formatting options defined, the code then returns the date value as a formatted string using the toLocaleDateString() method passing in the locale (which adds locale awareness and language to the output (for month names, for example)) plus the options constant (which applies my formatting options to the output). The resulting output is the date formatted just the way I want it.
To use the filter in your site, simply add the filter to the templated content like this:
<li>
<strong>First post date:</strong>
{{ collections.postStats.firstPostDate | dateOnly}}
</li>
<li>
<strong>Last post date:</strong>
{{ collections.postStats.lastPostDate | dateOnly}}
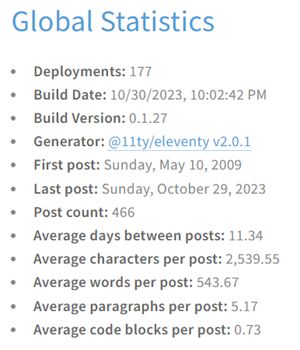
</li>And now the resulting page looks exactly like I want it:

To use a specific locale, like Portuguese for example, simply add the locale to the filter like this:
<li>
<strong>Last post:</strong>
{{ collections.postStats.lastPostDate | dateOnly: "por" }}
</li>Next Post: Read Pin State Between Two Arduino Devices
Previous Post: A Better Arduino MicroFogger Controller Redux
If this content helps you in some way, please consider buying me a coffee.
Header image: Eleventy Project Home Page.